PocketLab - ScratchX Integration - The Basics
To use the PocketLab - Scratch integration, PocketLab uses a ScratchX extension. This is simple enough and involves following a link and connecting your PocketLab in a Chrome browser. We recommend starting with this simple version of the PocketLab - ScratchX Integration. Read more about it here.
PocketLab - Scratch X Integration Plus Another ScratchX Extension
If you’re looking for something a little more advanced, try using the PocketLab - ScratchX Integration with another ScratchX extension. For example, maybe you want to send PocketLab data to Scratch, and then have Scratch send that data to a Microbit or maybe you’re interested in using PocketLab data to control a Synthesizer ScratchX extension, to do so, you’ll have to run two ScratchX extensions at once, the PocketLab ScratchX extension and the non-PocketLab ScratchX extension.
How do I use two ScratchX extensions at once?
It’s a little tricky, so read the steps below and then be sure to check out the video.
Step 1: Launch the NON-PocketLab ScratchX extension from http://scratchx.org/#extensions
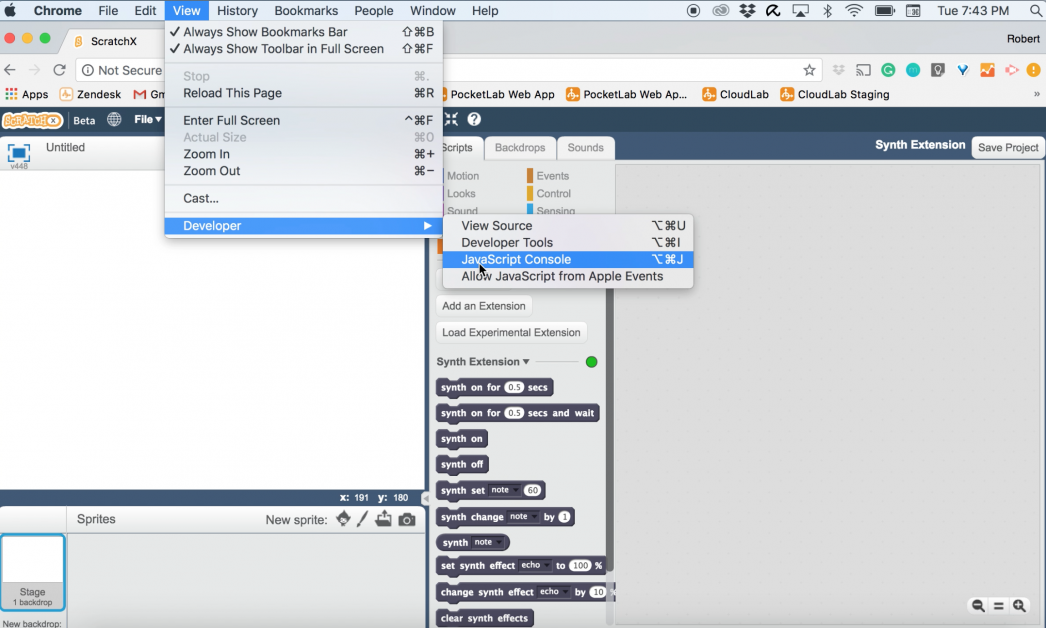
Step 2: Open the Developer JavaScript Console in your Chrome Browser. This is a little tricky and is different on Macs and Chromebooks.
On Mac: Click “View” from the top menu bar > “Developer” > “JavaScript Console”


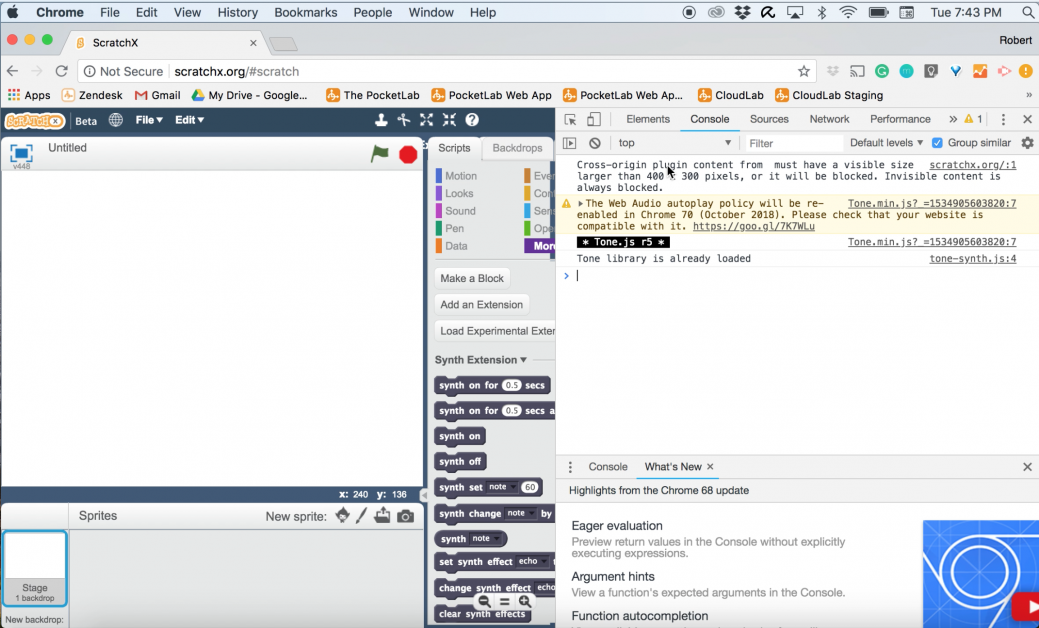
On Chromebook: Click the three dot icon for more options. It’s directly under the close “X” icon. Scroll down and click "More tools" then click "Developer Tools." That will open up a developer window on the right side of the browser. It defaults to "Elements." In the top menu of the window, click "Console."
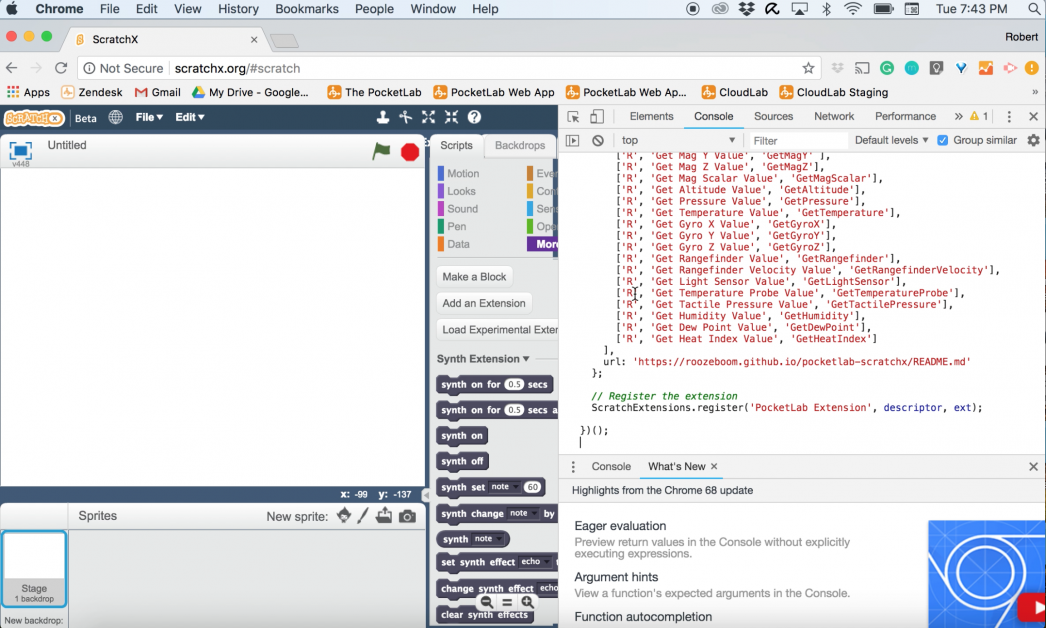
Step 3: Copy and Paste the JavaScript included at the bottom of this post into the “Console” window.

Step 4: Hit “Enter” on your keyboard. That will execute the PocketLab ScratchX extension along with the non-PocketLab ScratchX extension you already have open.
Step 5: This will also open the PocketLab Web App in another browser tab. Connect you PocketLab here and select the sensor you’d like to code with.
Step 6: Begin building your own creative programs.
Tutorial Video: Load a second ScratchX extension with the PocketLab ScratchX extension
Copy and Paste this JavaScript in the Console Window:
/* ScratchX extension for PocketLab Staging environment*/
/* copyright Myriad Sensors, Inc */
'use strict';
new (function() {
var ext = this;
var isChrome = !!window.chrome && !!window.chrome.webstore;
var appWindow = window.open('https://app.thepocketlab.com');
var callbacks = {};
window.addEventListener('message', event => {
callbacks[event.data.label](event.data.value);
});
// Status reporting code
// Use this to report missing hardware, plugin or unsupported browser
ext._getStatus = function() {
if(isChrome === false) {
return {status: 1, msg: 'PocketLab ScratchX Extension is only supported on Chrome'};
}
if(!appWindow) {
return {status: 1, msg: 'PocketLab application not connected'};
}
return {status: 2, msg: 'Ready'};
};
ext.GetAccelX = function(c) {
appWindow.postMessage('AccelX', '*');
callbacks['AccelX'] = c;
};
ext.GetAccelY = function(c) {
appWindow.postMessage('AccelY', '*');
callbacks['AccelY'] = c;
};
ext.GetAccelZ = function(c) {
appWindow.postMessage('AccelZ', '*');
callbacks['AccelZ'] = c;
};
ext.GetAccelScalar = function(c) {
appWindow.postMessage('AccelScalar', '*');
callbacks['AccelScalar'] = c;
};
ext.GetMagX = function(c) {
appWindow.postMessage('MagX', '*');
callbacks['MagX'] = c;
};
ext.GetMagY = function(c) {
appWindow.postMessage('MagY', '*');
callbacks['MagY'] = c;
};
ext.GetMagZ = function(c) {
appWindow.postMessage('MagZ', '*');
callbacks['MagZ'] = c;
};
ext.GetMagScalar = function(c) {
appWindow.postMessage('MagScalar', '*');
callbacks['MagScalar'] = c;
};
ext.GetAltitude = function(c) {
appWindow.postMessage('Altitude', '*');
callbacks['Altitude'] = c;
};
ext.GetPressure = function(c) {
appWindow.postMessage('Pressure', '*');
callbacks['Pressure'] = c;
};
ext.GetTemperature = function(c) {
appWindow.postMessage('Temperature', '*');
callbacks['Temperature'] = c;
};
ext.GetGyroX = function(c) {
appWindow.postMessage('GyroX', '*');
callbacks['GyroX'] = c;
};
ext.GetGyroY = function(c) {
appWindow.postMessage('GyroY', '*');
callbacks['GyroY'] = c;
};
ext.GetGyroZ = function(c) {
appWindow.postMessage('GyroZ', '*');
callbacks['GyroZ'] = c;
};
ext.GetRangefinder = function(c) {
appWindow.postMessage('Rangefinder', '*');
callbacks['Rangefinder'] = c;
};
ext.GetRangefinderVelocity = function(c) {
appWindow.postMessage('RangefinderVelocity', '*');
callbacks['RangefinderVelocity'] = c;
};
ext.GetLightSensor = function(c) {
appWindow.postMessage('LightSensor', '*');
callbacks['LightSensor'] = c;
};
ext.GetTemperatureProbe = function(c) {
appWindow.postMessage('TemperatureProbe', '*');
callbacks['TemperatureProbe'] = c;
};
ext.GetTactilePressure = function(c) {
appWindow.postMessage('TactilePressure', '*');
callbacks['TactilePressure'] = c;
};
ext.GetHumidity = function(c) {
appWindow.postMessage('Humidity', '*');
callbacks['Humidity'] = c;
};
ext.GetDewPoint = function(c) {
appWindow.postMessage('DewPoint', '*');
callbacks['DewPoint'] = c;
};
ext.GetHeatIndex = function(c) {
appWindow.postMessage('HeatIndex', '*');
callbacks['HeatIndex'] = c;
};
ext._shutdown = function() {
if(appWindow) {
appWindow.close();
}
};
// Block and block menu descriptions
var descriptor = {
blocks: [
['R', 'Get Accel X Value', 'GetAccelX'],
['R', 'Get Accel Y Value', 'GetAccelY'],
['R', 'Get Accel Z Value', 'GetAccelZ'],
['R', 'Get Accel Scalar Value', 'GetAccelScalar'],
['R', 'Get Speed Value', 'GetSpeed' ],
['R', 'Get Mag X Value', 'GetMagX' ],
['R', 'Get Mag Y Value', 'GetMagY' ],
['R', 'Get Mag Z Value', 'GetMagZ'],
['R', 'Get Mag Scalar Value', 'GetMagScalar'],
['R', 'Get Altitude Value', 'GetAltitude'],
['R', 'Get Pressure Value', 'GetPressure'],
['R', 'Get Temperature Value', 'GetTemperature'],
['R', 'Get Gyro X Value', 'GetGyroX'],
['R', 'Get Gyro Y Value', 'GetGyroY'],
['R', 'Get Gyro Z Value', 'GetGyroZ'],
['R', 'Get Rangefinder Value', 'GetRangefinder'],
['R', 'Get Rangefinder Velocity Value', 'GetRangefinderVelocity'],
['R', 'Get Light Sensor Value', 'GetLightSensor'],
['R', 'Get Temperature Probe Value', 'GetTemperatureProbe'],
['R', 'Get Tactile Pressure Value', 'GetTactilePressure'],
['R', 'Get Humidity Value', 'GetHumidity'],
['R', 'Get Dew Point Value', 'GetDewPoint'],
['R', 'Get Heat Index Value', 'GetHeatIndex']
],
url: 'https://roozeboom.github.io/pocketlab-scratchx/README.md'
};
// Register the extension
ScratchExtensions.register('PocketLab Extension', descriptor, ext);
})();